你的项目和大作只差一个插件的距离!
本文共 1445 字,大约阅读时间需要 4 分钟。
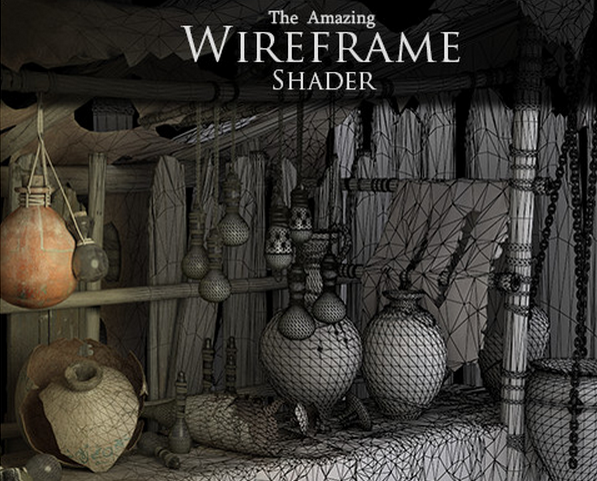
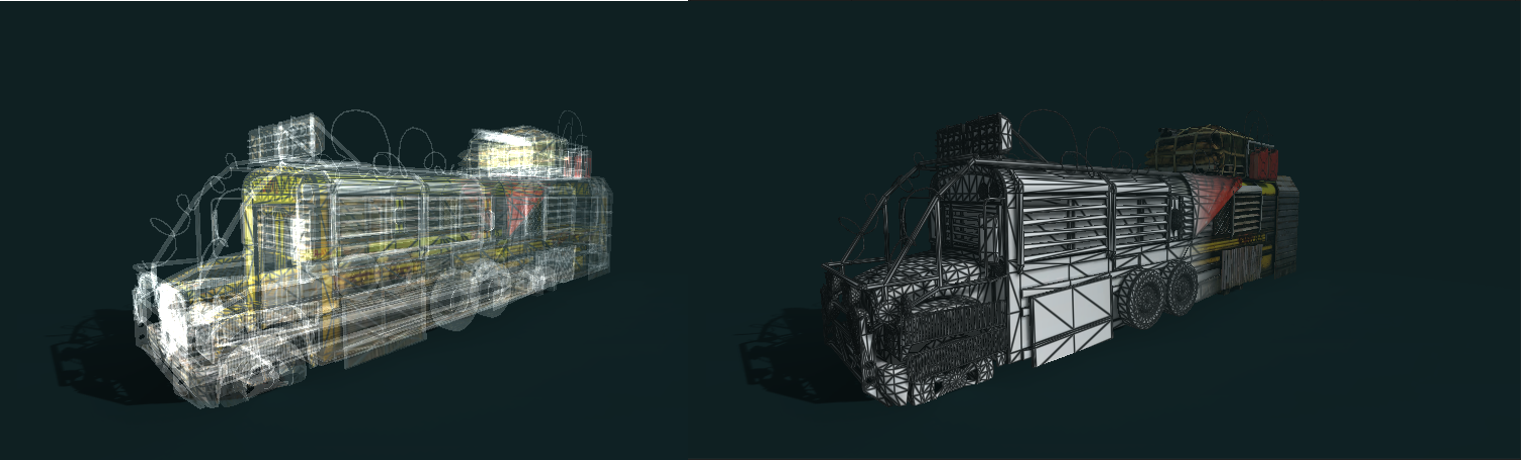
The Amazing Wireframe Shader


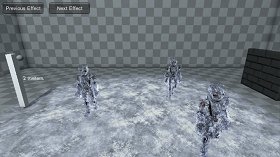
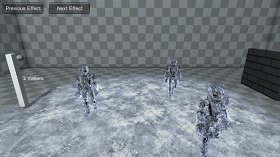
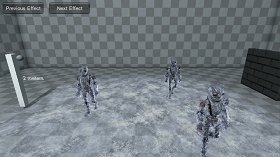
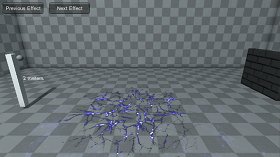
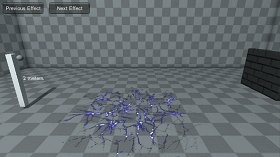
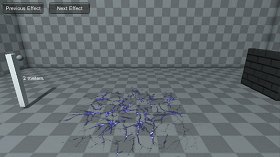
Realistic Effects Pack

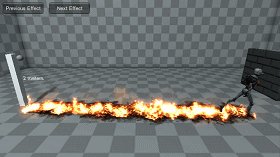
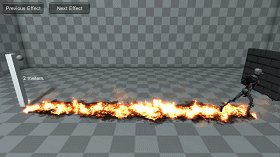
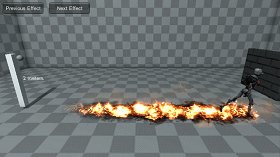
下图是一些最终效果图:
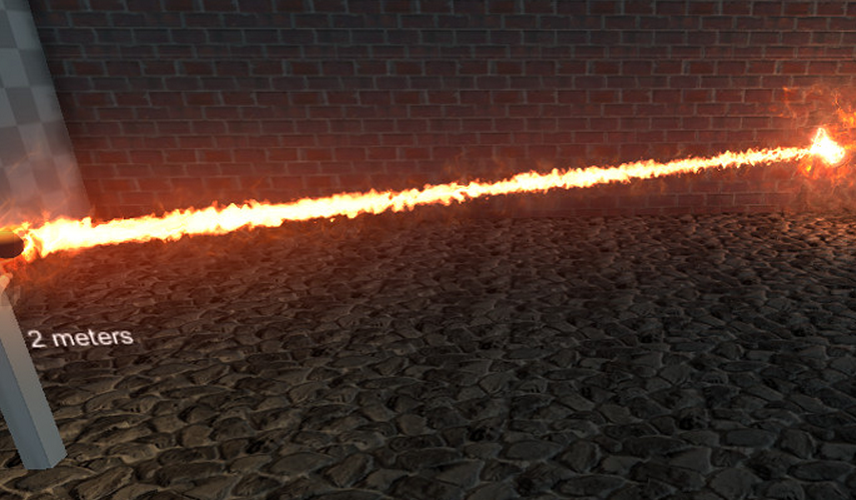
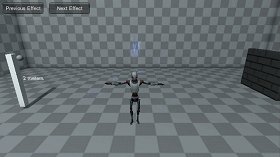
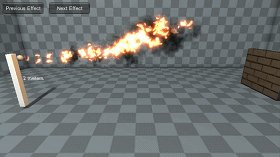
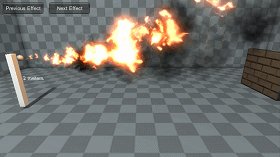
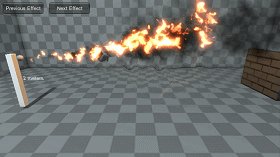
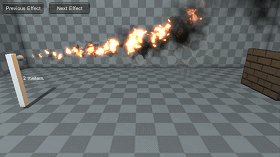
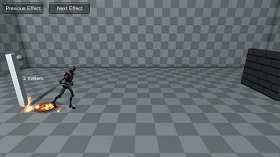
1、 背景扭曲的效果,我们测试后在红米2上能顺利跑到50帧以上。 2、 火焰喷射的效果,同样,红米2上能顺利跑到50帧以上。
2、 火焰喷射的效果,同样,红米2上能顺利跑到50帧以上。 其他效果:
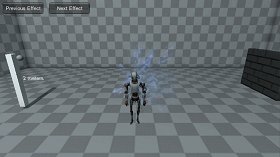
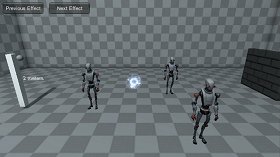
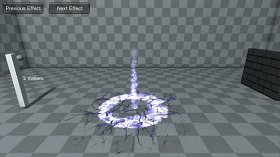
其他效果:



美术设计师可以根据需要发挥更多想象力,实现不同的绚丽效果。
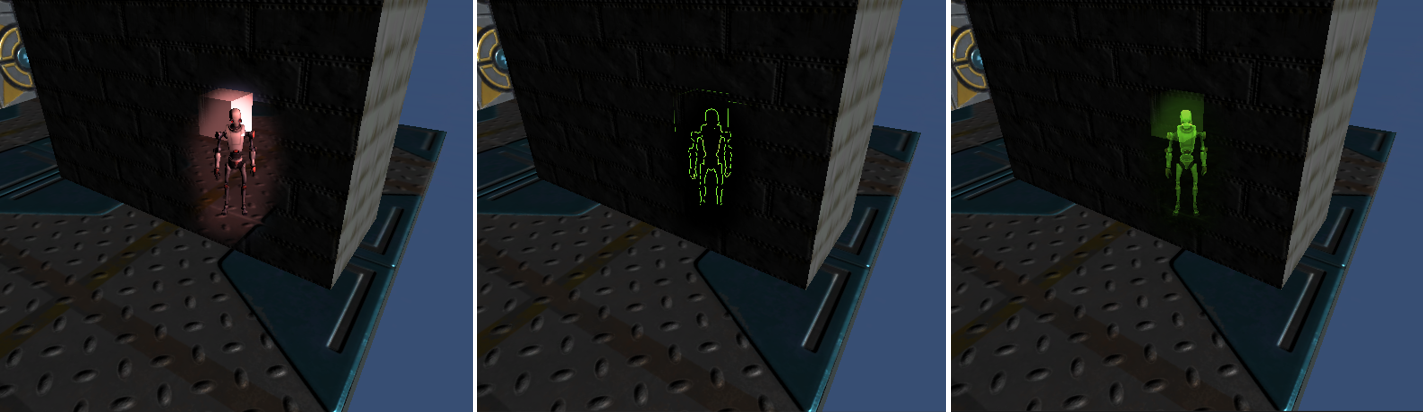
See-Through System


番外篇:鉴于假期,侑虎君决定再无私奉献几个平日项目管理中的小妙招。为什么总有人的项目进行总比别人快一拍?因为时间就是这么从牙缝中“挤”出来滴呀~
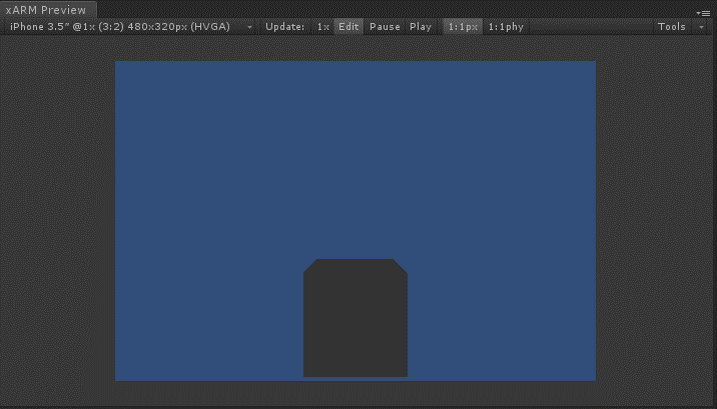
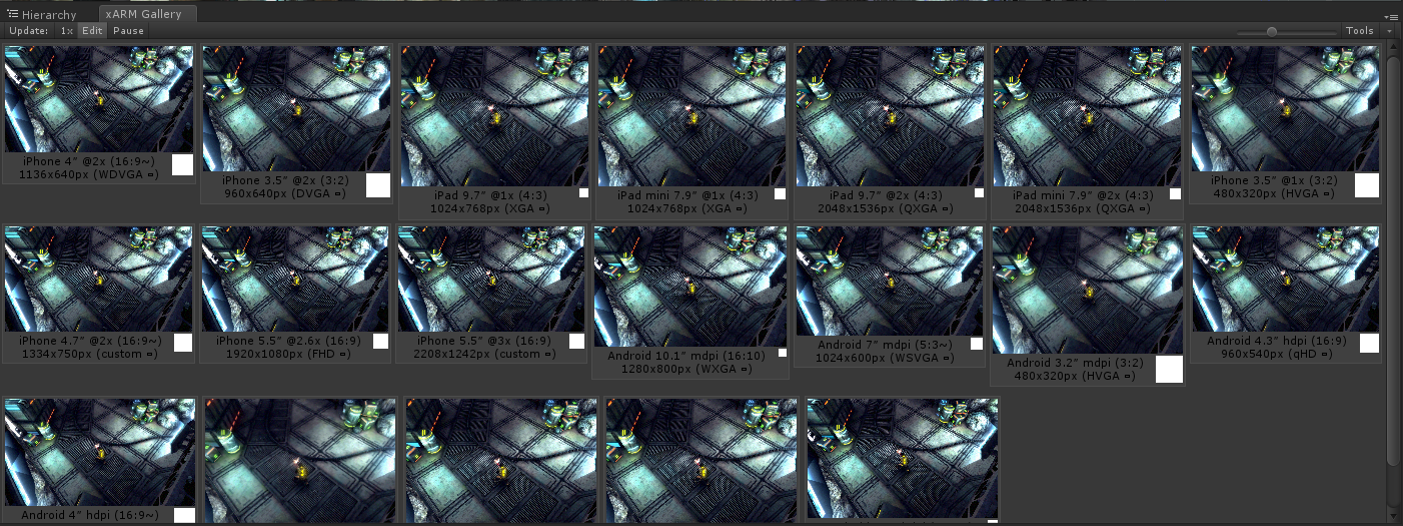
Aspect and Resolution Master


该插件提供以下两大功能:
1、 1:1px 设备的物理真实分辨率尺寸。方便开发者查看内容布局、特别是UI在不同分辨率上是否有问题,查看项目的内容是否清晰,是否会出现拉扯纹理等问题。
2、 适配效果缩略图 。方便开发团队快速找到出现问题的UI。

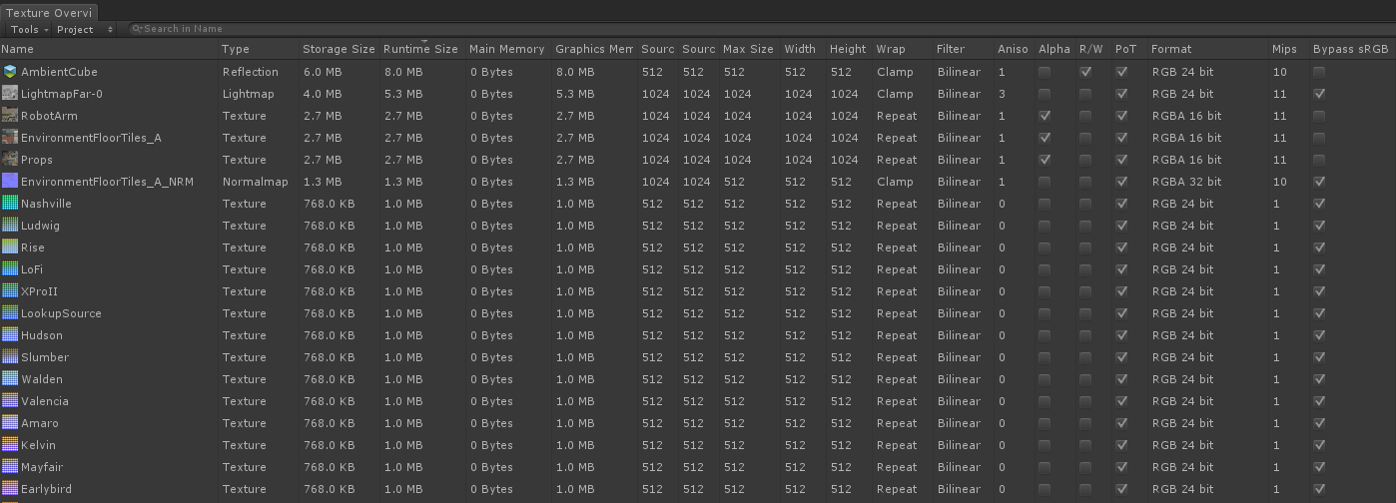
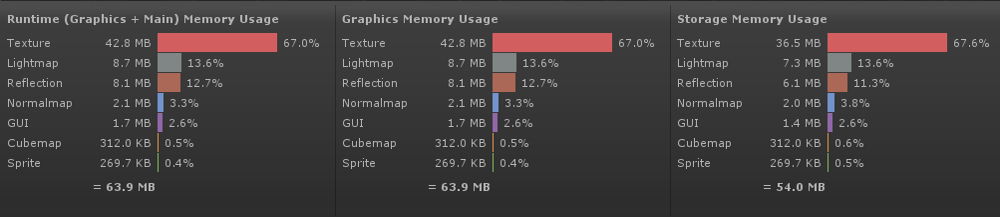
Texture Overview Pro



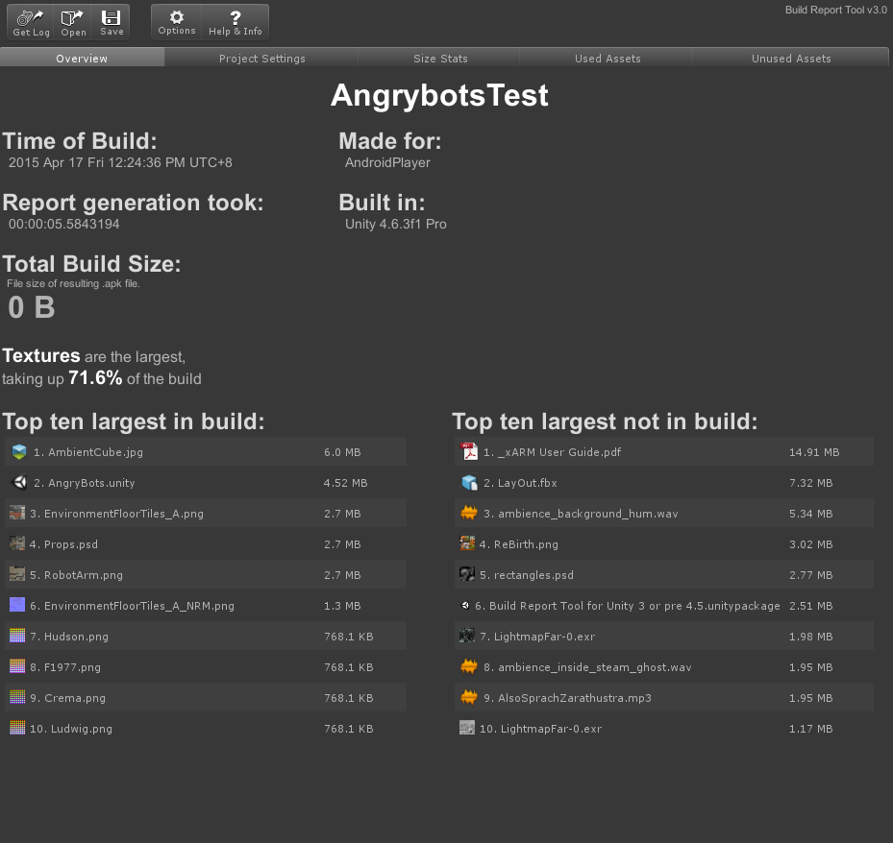
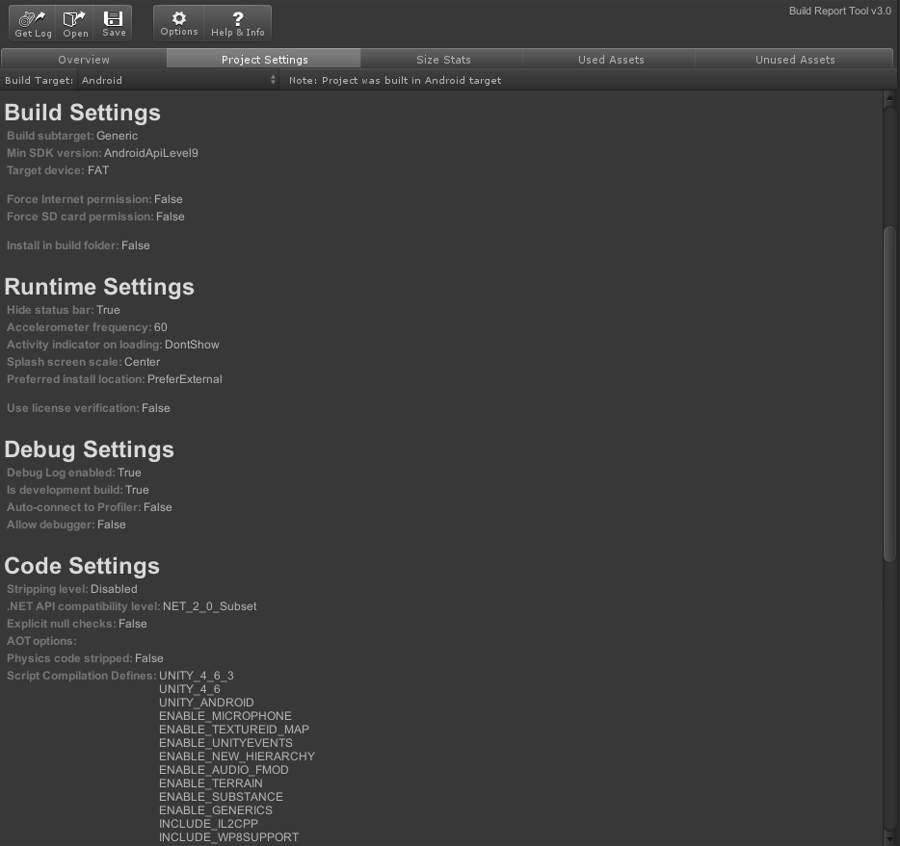
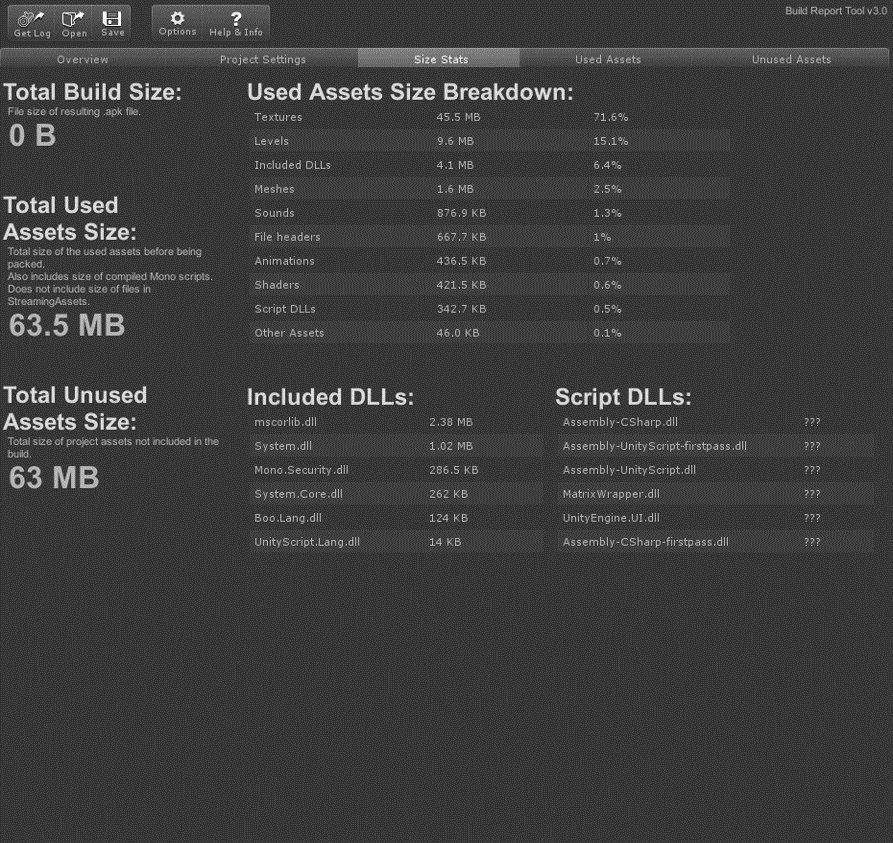
Build Report Tool

如下图是个该插件对项目的整体情况,包括编译的时间,大小,包含的内容,Top10等信息。开发团队可以直接在发布选项中查看用了哪些资源,被引用在哪里,没用使用的资源还有多少等,并进行选择、删除等操作,一目了然。



以上是我们在以往技术支持和优化项目的过程中常用到的插件,帮助我们减少人力资源消耗的同时,更快更好地驾驭引擎。
原文出处:侑虎科技 转载请与作者联系,同时请务必标明文章原始出处和原文链接及本声明。
你可能感兴趣的文章
Redux框架之applyMiddleware()讲解
查看>>
“寒冬”下的金三银四跳槽季来了,帮你客观分析一下局面
查看>>
基于RxJava2+Retrofit2实现简单易用的网络请求框架
查看>>
iOS自定义对象的读写怎么保证线程安全问题
查看>>
PHPExcel(更新中)
查看>>
Android不透明度对应的16进制值
查看>>
AppDelegate解耦
查看>>
突破Android P非SDK API限制的几种代码实现
查看>>
270行代码实现一个AMD模块加载器
查看>>
【译】GraphQL 初学者指南
查看>>
pkg版本规范管理自动化最佳实践
查看>>
iOS检测系统弹窗并自动关闭
查看>>
助力APP尽情“撒币”!阿里云正式上线移动直播问答解决方案
查看>>
webpack动态创建入口
查看>>
聊聊Go工作空间
查看>>
ReactNative学习笔记1
查看>>
vue 开发 2048/围住神经猫 小游戏
查看>>
Android:Fragment懒加载的实现以及自己的封装思路
查看>>
k8s使用kube-router暴露集群中的pod和svc到外部
查看>>
ServiceWorker入门
查看>>